一、如何实现快速改版?
为了让改版工作变得更加简单顺畅,我们设计了正常快速改版、定时改版和突发事件处理三种可以实现快速改版的方式。
1.正常快速改版
首先是正常快速改版,我们支持多模版体系,可以为每个站点配置多套模版,且可以在不同的模版套之间实现快速切换。
来看一下这张展示图:

这张图展示的是南京大学主页的春夏秋冬四套模版,春天用绿色,夏天用蓝色,秋天用黄色,冬天用相对深沉一点的颜色,在这个过程中,其实我们变的只是模版,让模板和内容之间产生关联,就可以非常快速地实现皮肤的切换,从而实现快速改版。
2.定时改版
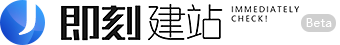
定时改版功能支持设置特殊时间自动切换模板。
我们会遇到这样一种情况,比如在召开某场重大会议之前,或者在某个假期到来之前,学校需要更换一个主题用来匹配当前事件。比如说,在国庆节到来之前学校要做一个庆祝国庆的红色模版,并且在9月30日23点59分完成改版。如果还是用传统的方式,需要人工记录这个时间,然后在该时刻手动切换模板,十分不方便。
因此我们做了一个定时改版工具,把改版时间做成一个任务,就像我们在手机上设定的任务日程提醒,它不仅可以起到提醒的作用,而且可以轻松帮你完成一键改版的工作,可以让我们的管理员更省心。

图:定时改版任务页面
3.突发事件快速响应改版
对于突发事件的处理我们也做了相应的工作。
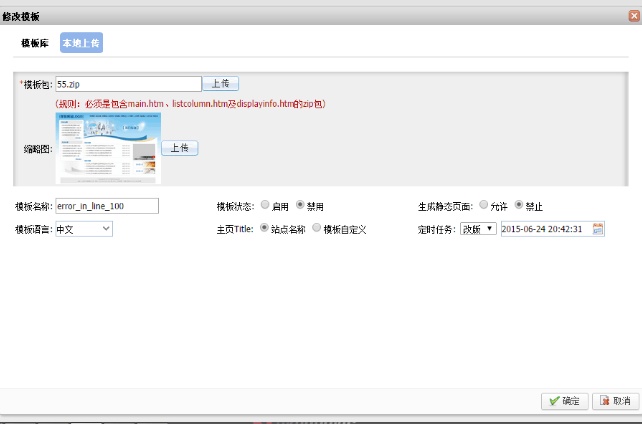
我们可能遇到一些特殊事件,比如突发自然灾害,需要把主站的色调改成灰色,那么这个过程就可以用突发事件的一键变色功能来实现。我们在网站变色设置里选择启用变色,选择要更改的颜色,然后设置时间范围,比如“悼念天津爆炸遇难同胞”持续一周,就可以设置灰色系模板启用一周的时间。

图:突发事件快速响应处理
二、为什么能实现快速改版?
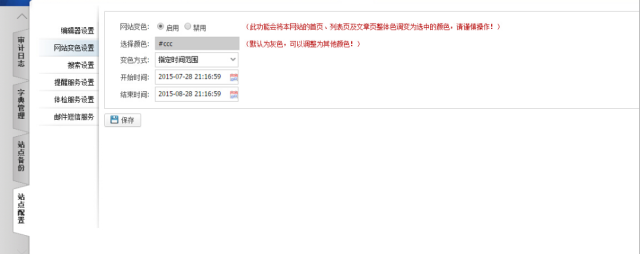
为什么能实现快速改版呢?因为我们采用了信息展示体系与管理体系相分离的技术。

页面展示 栏目树 资源树
信息展示体系与管理体系分离的模式,就是把信息的维护管理划分给不同的职责人员,又能统一规划展示。简单来说,我们内部的管理结构是A,但是页面展示结构可以是B,这种部署的好处是在A保持不变的情况下,B——也就是我们在展示的时候可以有多种多样的方式,但实际上我们的内部存储和管理结构是保持不变的。
这种模式支持了我们在后台的一套管理体系下,自由实现前台展示方式的切换,也就是我们看到的快速改版功能。