一、什么是响应式布局?
“响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用“大势所趋”来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。”
总结来说,响应式设计可以实现一个网站兼容多个终端:
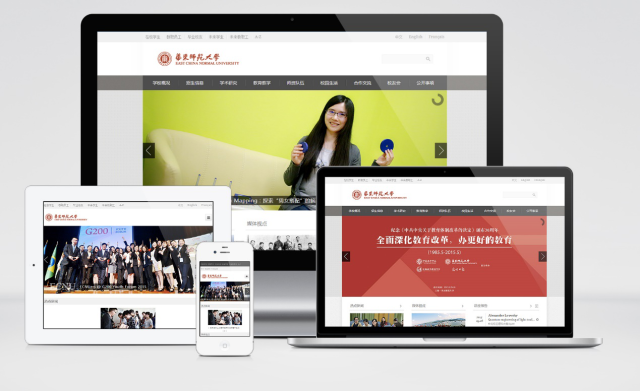
我们可以先来看一下华东师范大学和中国矿业大学的多终端同时响应展示——


我们最先在华东师范大学实现了个性化设计,以期满足移动端的阅读需求,然后以此思想为引流,研发了多屏适配引擎,可以自动识别来访的各个终端,来适配各个页面的呈现方式。支持学校的所有站点实现多屏适配,让大家在不同的终端上访问我们的网站都有最佳的阅读体验。
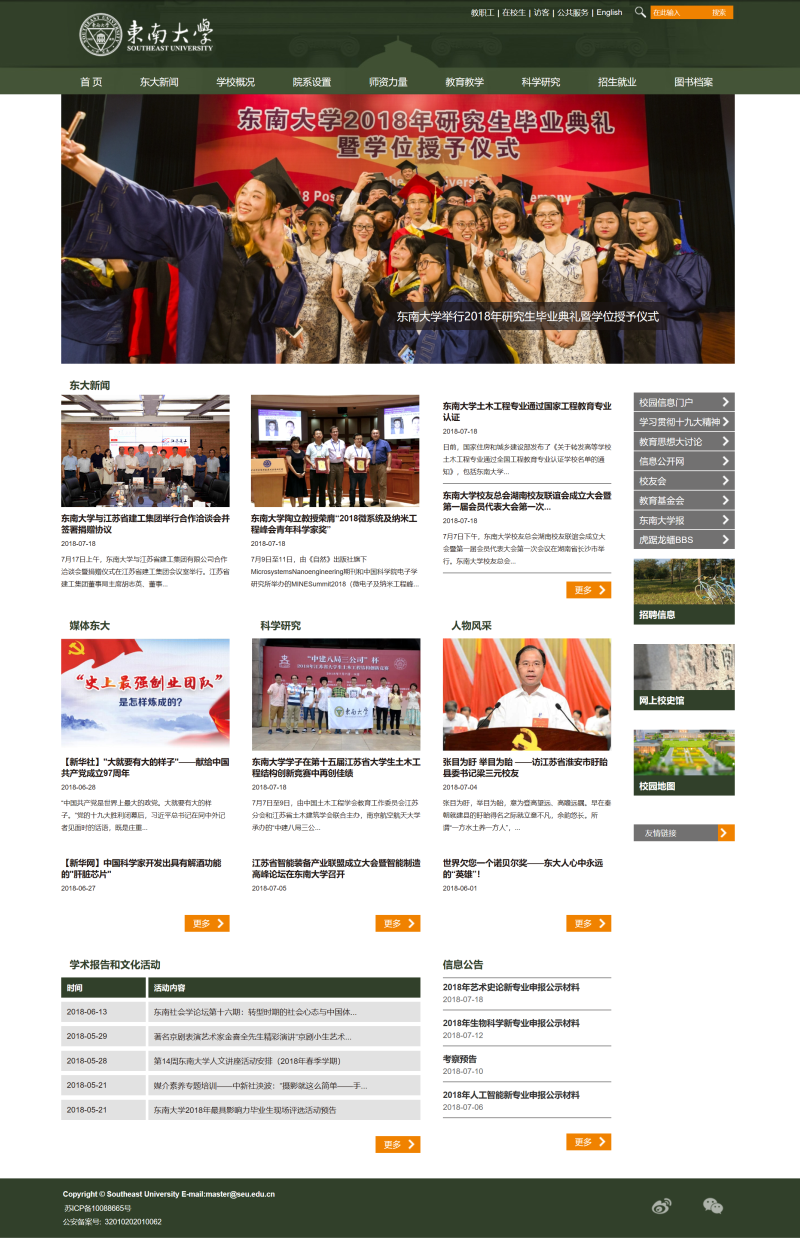
下面我们以东南大学主页为例,来看一下响应式布局的细节效果展示——

这是我们在电脑网页上看到的东大主页,可以看到首先占据视线的是轮播大图,大图之下的区域被大致横向均分为三部分,分别是东大新闻栏、媒体东大(科学研究、人物风采)栏以及学术报告和文化活动栏,除去网页右侧的链接栏,大致呈3x3布局。这是根据电脑屏幕分辨率设计的最佳排版,那么我们在手机或微信上打开同一网页时,会是什么样子呢?


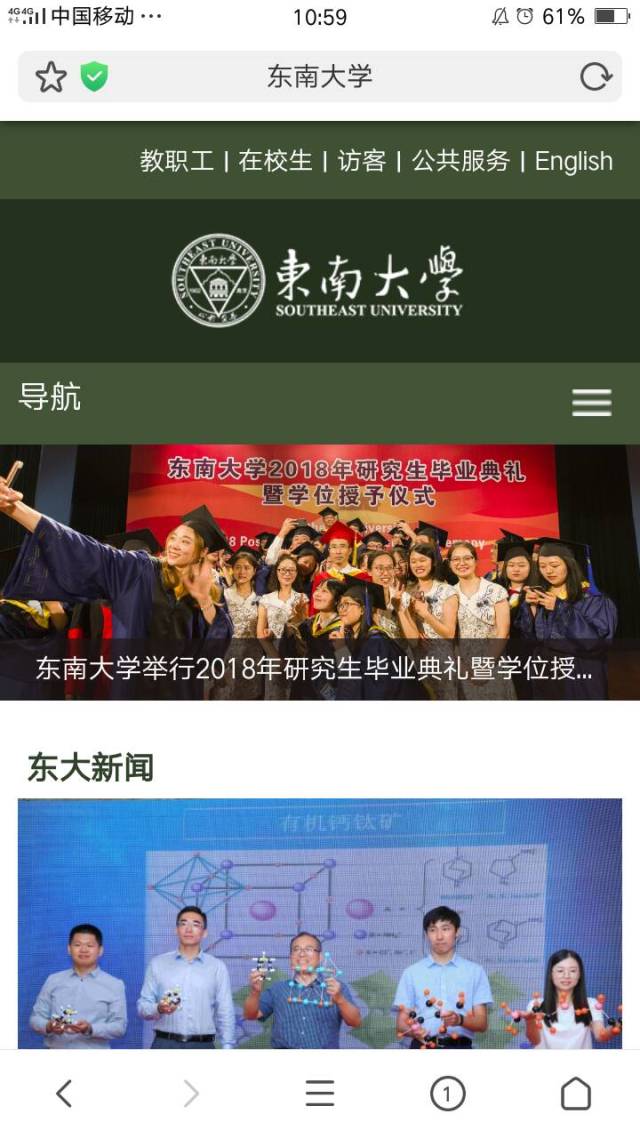
图:东南大学主页手机版


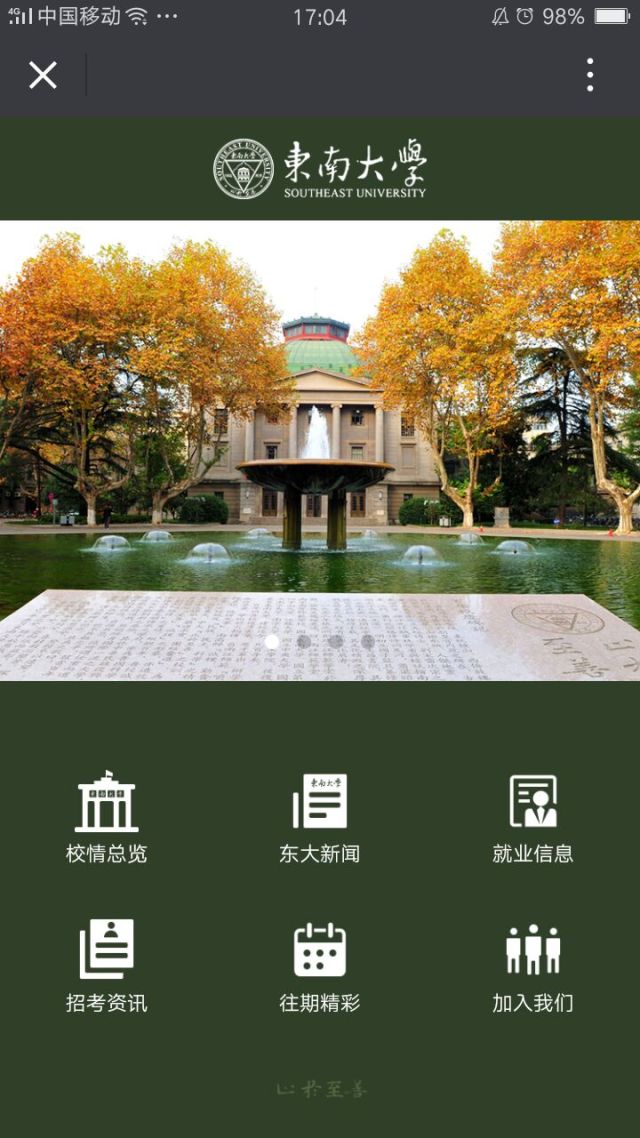
图:东南大学主页微信版
可以看出,手机版和微信版保持了与电脑端网页一致的设计风格,但是根据屏幕大小自动调整了排版,手机版的东大新闻栏目调整成纵向分布+图文混排,微信版则调整成了标题+时间列表式纵向分布,同时微信微主页在原有模板的基础上稍作调整,添加了独特的小设计,用轮播大图+小图标菜单导航的方式布置页面,而且只抓取了师生关心度最高的几个栏目,不仅在页面的简洁美观度上做了精心设计,也力求在最短的时间内向大家传达最多的讯息。
二、响应式布局的优缺点
优点:面对不同分辨率设备灵活性强,能够快捷解决多终端设备的显示适应问题。
很简单,我们来看一下非响应式布局的展示效果——

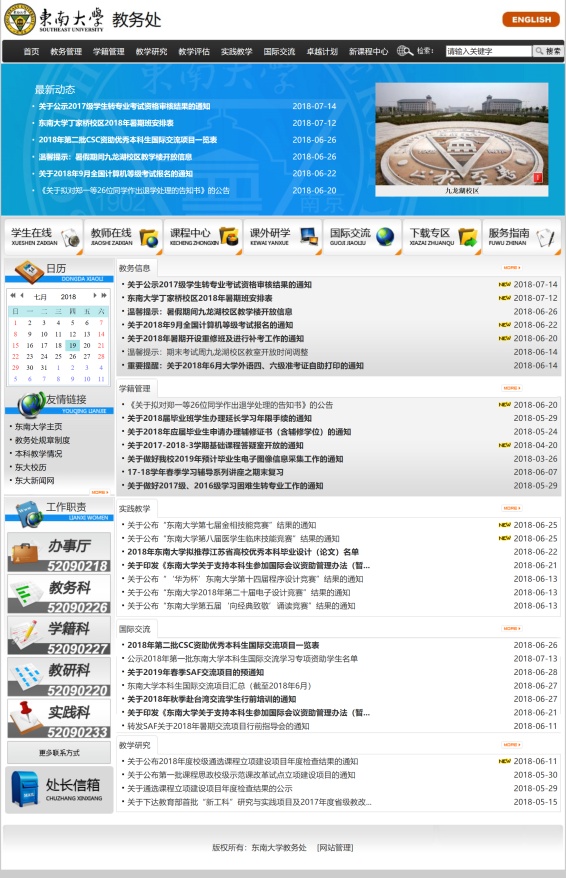
图:东南大学教务处主页网页版
适配电脑屏幕分辨率的网页布局移植到手机版会出现字体过小问题,手动放大后又需左右滑动页面获取信息,阅读起来很不方便,响应式布局则比较好地解决了这一问题。
当然,响应式布局也并不是万能的,因为一套模板要同时适配多个终端,所以这其实是一种折中性质的解决方案,会出现代码冗余、效率低下等问题。
缺点:
1.需要同时兼容多种终端,工作量大,效率低下;
2.代码冗余,会出现隐藏无用的元素,加载时间变长;
3.作为一种折中的设计解决方案,会因多方面因素影响而不能完全兼容;
4.一定程度上改变了网站原有的布局结构,会出现用户混淆的情况。